A brief Introduction of CSS Box Model

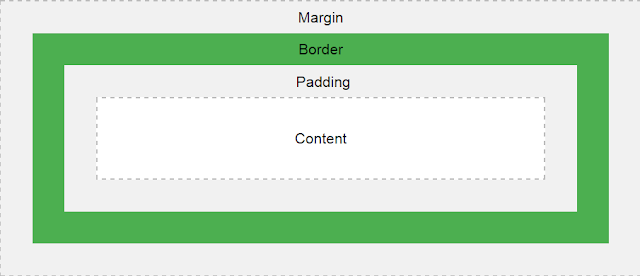
In this blog I will explain you basic introduction of CSS Box Model...!! First we will discuss what is CSS? CSS stands for Cascading Style Sheets which acts as a presentation layer in any webApplication. CSS is used to add styles, design and how our elements will display on Screen or Broser Window. CSS Box Model? All HTML elements are rectangular in nature when it renders on webpage,so it has box like architechture which consists of padding, border and margin and visible content. "The content part of any HTML element is wraps around a box which is called as CSS Box Model." Here we will explain you different component of Box Model by example- We will use design of our previous blog i.e. How to make website in 10 easy steps? Please read the above blog to know the structure of a basic webpage which we will modify to demonstrate examples below: Now we will modify the HTML page which we have used in the above blog by inserting a <div> container in th...



